If your website is a slow down or take a long time to load the web pages, and users will turn away from your website. They might even click to the back button before your WordPress website will loads completely. Also slow speed of webpage will also influence your rankings in search engines. Here is some tips to optimize WordPress website.
Today I would like to share this amazing 10 tips with you, to know about how to optimize your WordPress website and optimize your page loading speed. If you follow these 10 simple steps or techniques, your website will load like a charm and much quicker.
But, before applying this tips to your site, I must suggest you to check your website current page speed using this free performance services like GTMetrix, YSlow, PingDom or Google PageSpeed Insights. It will inform you about your website page loading time and overall page size.
1. Choose the Right Hosting Plan
Yes.! The first step to optimize your website is to avoid a free hosting plans and choose the right premium hosting plans. If your server taking a long time to process HTTP request & MySQL commands. We recommend you to test the response time of your website against similar websites like yours.
For example, if you have a personal blog or portfolio website see how your server response time and compare with other blog or portfolio website. Always used shared or premium hosting plans. We reviews some of the best hosting companies in our blog, you may go here and check it out.
2. Use a Fast WordPress Theme
A theme that has badly coded, or uses images throughout the design, that will add more weight to your website. Such a design could add a few seconds to your website page loading time. Always choose a theme that has been fastly optimized and works perfectly in desktop, laptop or other smartphone devices.
However, adaptive designs that were created specifically for mobile phones can improve a user experience. Today’s in a market most of developers optimize their theme demo website using caching and other content delivery networks. It makes difficult to know how quick a WordPress design is before using it yourself.
3. Keep Monitor Your Plugins
Before installing any plugin on your website, first be sure “Is it compulsory to add it in your website.?”
Bcoz, Plugins are one of the biggest element of your websites being slow down. Always remember that ‘More plugin, More Page load time.’ The more plugins you install without research, you will face more performance issue.

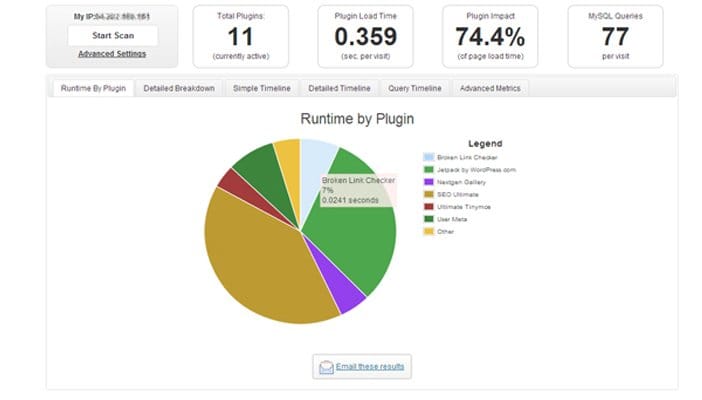
A one plugin we highly recommend to you is P3 Profiler. It is developed by GoDaddy which helps you to shows how much load time take by your installed plugins in your website. It is one of the most effective way to see which plugins are slowing down your site.
4. Empty Your Trash
Whenever any content, page or post is deleted, it is sent to trash. Where your content can either be restored or deleted t permanently. It is a fail-safe system that allow you to recover any post, page or comment was deleted accidentally.
Trash can take up a lot of unnecessary spaces in your website’s database. The bigger the database, the longer it is to retrieve information from it.
By default, WordPress will automatically delete or empty trash after 30 days. You can also reduced by modifying the wp-config.php file. For example, you could reduce this to 7 days by adding the following code:
define (‘EMPTY_TRASH_DAYS’, 7);
If you want to completely disable the automatically trash system, you can do it by adding this code to your wp-config.php file.
define (‘EMPTY_TRASH_DAYS’, 0);
5. Reduce Post Revisions, Spam, Pingbacks and Trackbacks
All the post types are populates table rows with data. Therefore, it is very important to regularly delete spam comments or unwanted pingbacks and trackbacks.
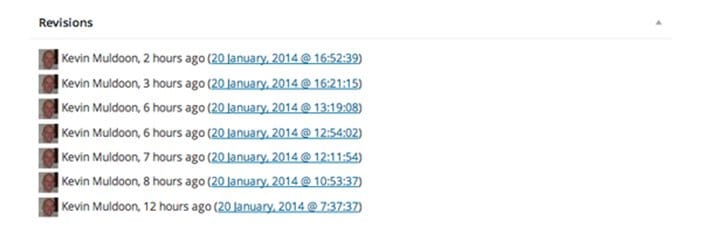
The WordPress revision system allows you to go back to older versions of your post, articles, view them and also restore them.
Furthermore, one auto save of your page or posts, revisions will be generated each time you save your articles. It means that as article with 10 revisions with take up 10 times as much space on your website database than the actual post or article was published.

By default, WordPress will save unlimited number of revisions, which is actually not needed. It is better to reduce this limit to something more practical like as 2 or 3. By adding following code to your wp-config.php file you can change the limit of post revision system.
define( ‘WP_POST_REVISIONS’, 3 );
If you want to disable the post revision system by adding the code below to your wp-config.php file.
define( ‘WP_POST_REVISIONS’, false );
Note : You can also used WP Optimize WordPress plugin which is the more practical way to remove unwanted post revision in a one click. The plugin can automatically remove auto-drafts, spam comments, trackbacks and more. WP-DBManager is also a one of the best plugin for optimizing your website database.
6. Optimize Your Images for the Web
Images is one of the best way to spice up your content and break up long pieces of content and helps your article to be shared more frequently on social media website. But images can take up a lot of space or storage. Too many images can take a long time to load that page.
So, before uploading an images to your website you must need to optimize you images for the internet. Every photo editing software or application like Photoshop offers you to do this using “Save for Web” option under the File menu or you can directly save it by using Alt+Clt+Shift+S shortcut key.
Also you can used WP Smush.it plugin to optimize images that you have already uploaded. It utilizes the Smush.It API to optimize your .JPEG images and converting a imges GIF to PNG. Then after if you do not want or like image quality, check out Lazy Load WordPress plugin, it ensure that images are loaded only when the area visible for the uses.
7. Enable Gzip Compression
Gzip compression offers your website page to be transferred a browser up to 70% of its original size. Then after the browser will decompress the webpage and show it to the user.

It can be enabled via using the WordPress options page. You can find this option @ www.yourwebsite.com/wp-admin/options.php page. To enable Gzip Compression, you need to simply edit the value of the Gzip field from 0 to 1.
8. Minify and Combine CSS and JavaScript
Every call to your JavaScript and CSS file is an HTTP request. Means when user can visit your website, their machine can sends a request for a file and then server can response it to back. A more request to your server can take a long time to load a page.
So the PHP5 has option to minify and combine both CSS and JavaScript files into a one file. It helps your web page to reduce the number of HTTP requests. Also it can delete unnecessary or unused blank or white-space and comments.
WordPress also give a number of plugins that will minify and conbine your JavaScript and CSS files. We personally recommend a Better WordPress Minify or WP Minify plugin.
9. Enable Browser Caching
This is the one of the most important part for optimize WordPress website. Some of the file of your website are rarely changed in which CSS, JavaScript, Website logo etc. A browser cashing allow internet user to speed up the page loading time by storing a cached copy file of your website locally. It helps to reduce the calls to your server and saves the user from downloading the same file again.
Here is one of the best method to enable your browser caching by adding the following code to your .htaccess file:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
The code above specifies how long a particular file type should be stored. Files will simply be downloaded again if they have expired so not to worry to change it again :).
10. Use a Content Delivery Network
Last but not the least. Your site is hosted in a data center somewhere in the world might be you also don’t know about it. The further a users is from the location of your data center, the longer it takes for your web pages to load.
Content Delivery Networks (CDN) helps you to address this issue by utilizing tons of data centers around the world. They take the heavy work away from your hosting company by hosting your images, CSS and JavaScript files, and serving these files to your users from the closest location to them. Another can be taken away from your page loading times because of this.
Here is the some of most popular CDN (Content Delivery Networks) are MaxCDN, Amazon CloudFront and CloudFlare. All of these can have their own plans and the cost of these services are according to how much bandwidth you want to use. Also some of its can offers free plans for beginner uses. But keep remember we never recommend any free hosting plans or services.
Closing Overview
So these are the 10 simple steps to optimize your website. Optimizing your website is no longer an option. With search engines placing so much importance on the speed of web pages, it is a very important to your website’s success to have fast loading and optimize your web pages.
I know you also wants that to be an expert to optimize a your dream WordPress website. Nothing could be further from the truth. 99% of optimizing your website correctly is following a good practices and taking advantage of caching and CDN (content delivery networks).
Finally, we hope you have enjoying a lot with this steps and find something new from us. If so, I encourage you to comment below and share it with your friends on social media profile. Thank You. 🙂