Web developers always looking for an unique content and designs. Also they have to follows modern technologies. But it is very hard to find anything in place. So, in this article, we have gathered a collection of 50 must-have tools and resources for an Website Developers, that will surely helps you to learn, do more & be more productive. Also if We have missed something and not listed here, that you can’t live without? Please, Share it in our comment section below. Here are 50 Must Have Tools:
Design
1. Subtle Patterns
This is the our first pick which is An amazing resource for getting a high quality textured patterns. A lot of great artists have contributed there to create a collection of really sharp & versatile images. You can used this pattern for your website background as well as where you want.

2. Blokk Font
Blokk Font is a font specifically website that made for mock-ups and demos, also it is an excellent looking alternative to Lorem Ipsum. It could come in handy in the case of an edge of the art design that wouldn’t usually mix well with latin on it.

3. FreePik
Freepik offers a 1.4 million free vector art, illustrations, icons, SVGs, PSDs and stock photos. Everything is free and categorized neatly so you shouldn’t have any problem finding what you want, in one word it is “Free Library” that fullfill all your need related to graphics design.

4. Awesome Images
This one is a priceless collection of HD and Beautiful stock photos. It features over 20 resources – all of them free and with their licences politely explained. Download it Now.!

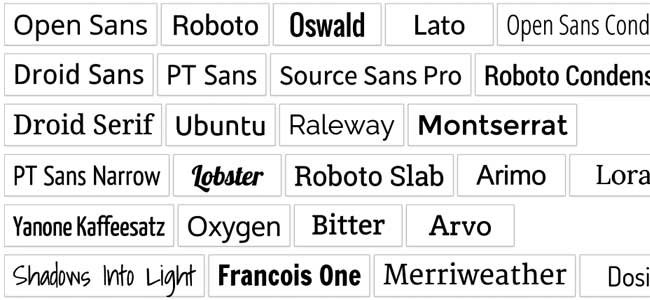
5. Google Fonts
Every one is knows about it, It’s huge Google’s font library which is by far the best place to go to when in the search of web-friendly fonts.

6. By People
A growing repository with 587 lists & 8226 resources for web ninjas like freebies, plugins and snippets, updated & curated every day, so it never expires. ByPeople.com is a content network that gathers a big deal of beautiful, clean and up to date graphic freebies, Code Snippets and Useful Resources.

7. Snipplr
Snippler provides its users the ability to upload block of useful code & share it with the rest of the us. There are tons of snippets in javascript, php, css, ruby and other languages.

8. HailPixel
One of the awesome way to to use color picker. It handles choosing the hue, lightness and saturation of colors in a unique and cool way.
![]()
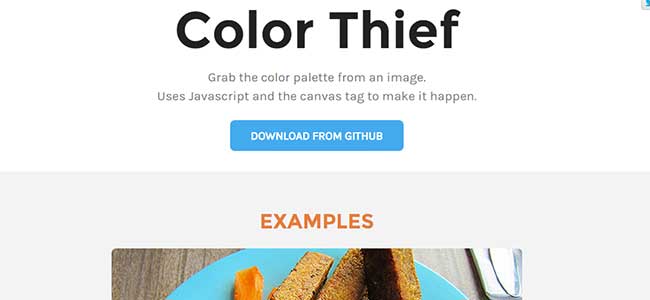
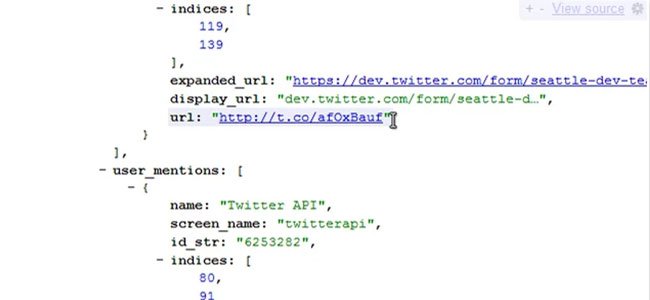
9. Lokes HD Hakar
It is an online tool to Grab the color palette from an image. Uses Javascript and the canvas tag to make it happen. Color Thief offers you to upload an image and get the color palette for it, as well as its dominating color.

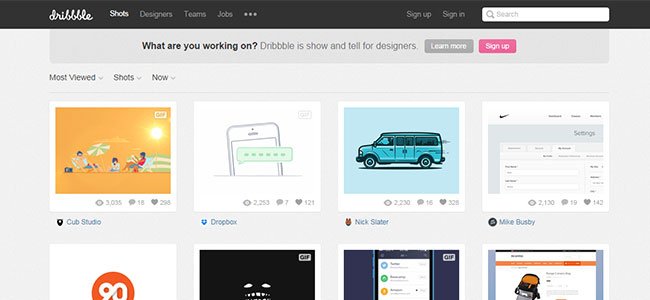
10. Dribbble
Everyone know about it, Dribbble is a special community of web designers, graphic designers, fonts, images, illustrators, icon artists, typographers, logo designers, and other creative ninjas to share small screenshots that display their best work and projects. A great reasource to explore new design ideas.

11. Bootstrap
Bootstrap is the most popular and modern HTML, CSS, and JS framework for developing responsive, mobile friendly projects on the web. There are lots of additional resources and plugins for bootstrap, and alternative frameworks like Foundation.

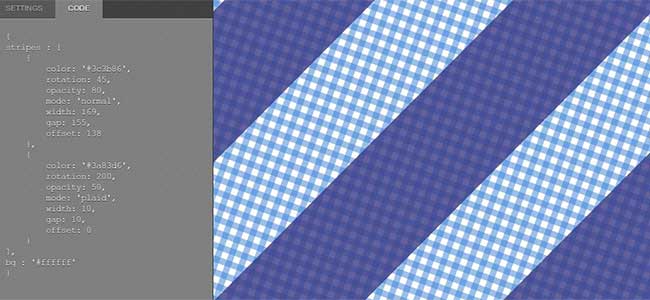
12. Patternizer
This app makes creating stripe patterns quickly and easily. Patterns can be saved and shared with anyone, allowing for collaboration and remixing. Also you can get CSS code for you pattern.

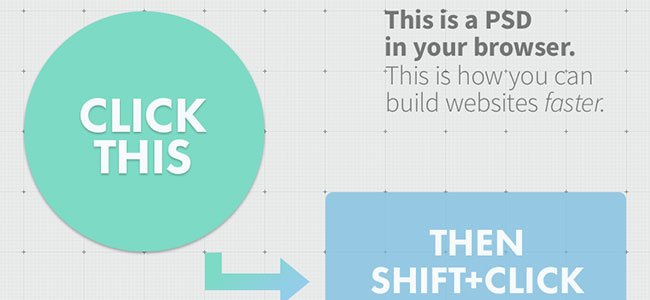
13. Project Parfait
Project Perfait is an Adobe product that offers an opportunity to get important info about PSD right in your browser. However, it doesn’t support PSD editing.

14. Graphic Burger
One of the my favorite and i personally recommend Graphic Burger. It is the Tasty design resources made with care for each pixel Free for both personal & commercial use. Have a bite!
15. Codrops
Codrops is a beautiful web design and development blog that share articles and tutorials about the latest web trends, modern techniques and new possibilities. The team of Codrops is dedicated to provide useful, inspiring and innovative content that is free of charge.

Coding
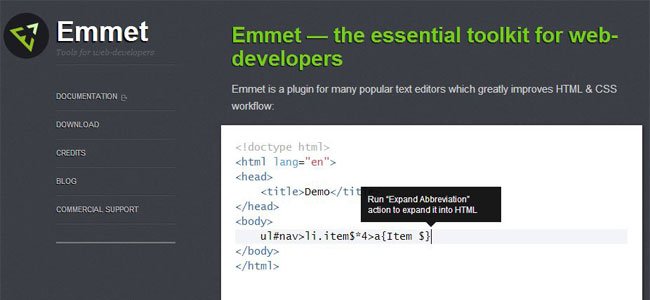
16. Emmet
Emmet is the essential toolkit for web-developers, also it is an plugin for many popular text editors which greatly improves HTML & CSS workflow.

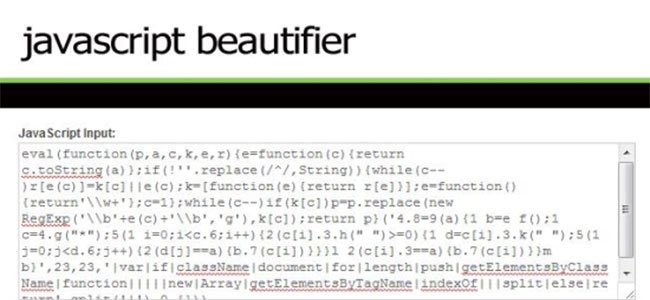
17. JavaScript Beautifier
Using it you can beautifies any scrambled or minified piece of your JavaScript or HTML code. Another tool that you might find interesting, is this visual JSON editor. Beautify, unpack or deobfuscate JavaScript and HTML, make JSON/JSONP readable, etc.

18. CodePen
CodePen is a platform that allow you to showcasing impressive CSS3 and JS demos. Whether you are on the hunt for cool buttons or simply looking for some inspiration, check CodePen now. It is an HTML, CSS, and JavaScript code editor in your browser with live previews of the code you see and write.

19. W3 Validator
W3 Validator is a free service that offers you to check the validity of your Web documents. It can process documents written in most markup languages and give you insight on what might be wrong with the code. This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc.

20. Mincss
Mincss is a tool that when given a URL downloads that page and all its CSS and compares each and every selector in the CSS and finds out which ones aren’t used. The outcome is a copy of the original CSS but with the selectors not found in the document(s) removed.

21. Koala App
Koala is a GUI application for Less, Sass, Compass and CoffeeScript compilation, to help web developers to use them more efficiently. Koala can run in windows, linux and mac.

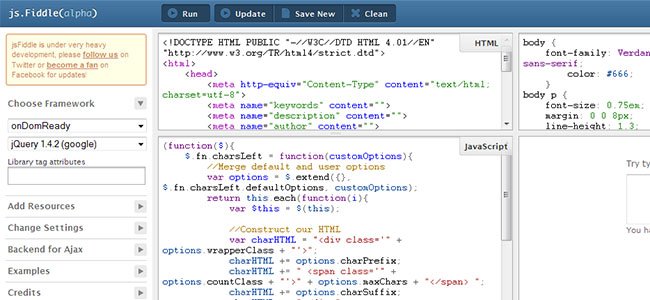
22. jsFiddle
It is an amazing way for writing and sharing your code. It features panels for writing the both CSS, Html and script of your project and also offers you a libraries like jQuery, AngularJS and others.

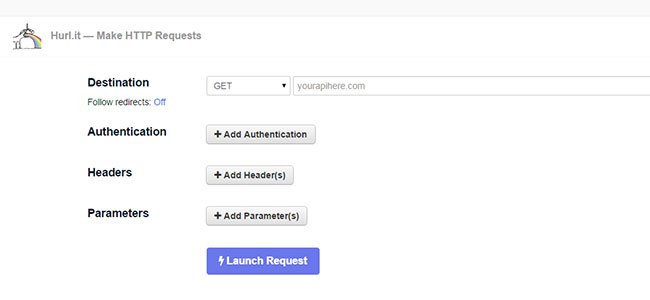
23. Hurl
This is a interesting tool for testing your APIs. You can select the request method, customize headers or POST parameters, add basic authorization or OAuth credentials, and even you can also follow redirects.

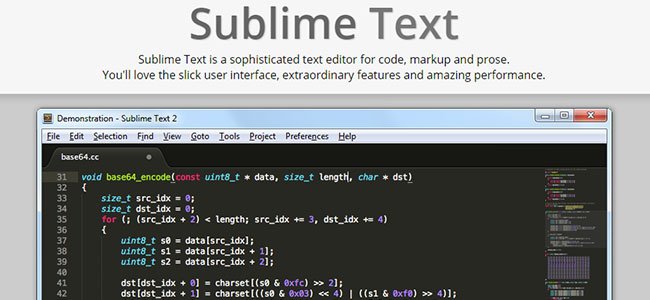
24. SublimeText
Sublime Text is a most popular and sophisticated text editor for code, markup and prose. You will love it’s slick and colorful user interface, extraordinary features and amazing performance.

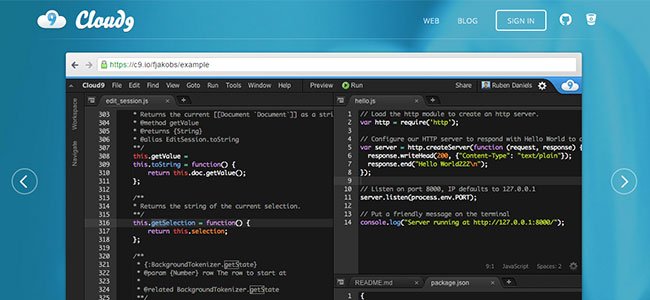
25. Cloud9
Cloud9 is a cloud-based development environment that allow you a terminal to your private Ubuntu VM, among other powerful features. It combines a powerful online code editor with a full Ubuntu workspace in the cloud.

26. Brackets
Brackets is an open source code editor for web designers and front-end developers. It doesn’t get in the way of your creative process. It blends visual tools into the editor while pushing HTML and CSS to the browser as you code.

27. Heroku
Heroku provides all the tools you need to iterate quickly, and adopt the right technologies for your project. You can build modern, maintainable apps and instantly extend them with functionality from thousands of cloud services providers without worrying about infrastructure.

28. Vagrant
Ti is a powerful tool for create a complete development environments. With easy-to-use interface. Create and configure lightweight, reproducible, and portable development environments.

Hosting and Browser
29. PingDom’s Website Speed Test
Pingdom is a one of the best and hugely popular online Website Speed test system, that help you analyze the load speed of your websites and learn how to make them faster. The results and analysis it gives you are very in-depth and informative. It lets you identify what about a web page is fast, slow, too large, what best practices you’re not following, and much more.

30. Domai.nr
Domai.nr offers you to check the availability of a domain name that you want to buy and get suggestions on similar names. Works quite well, simple and fast too.

31. Browser Shots
Browershots is an online tool that simulates how a webpage looks on different browsers like Chrome, Firefox, Arora, Opera etc. and gives you “screen” shots to inspect.

32. Piwik
Piwit offers you to know more information about your users and their behaviour on your website, where they came from, which pages are popular, how often they visit and which marketing campaigns have been successful etc.

33. Responsinator
Responsinator helps website makers to quickly get an indication of how their website are look in mobile or small devices and how their responsive website will look on the most popular devices.

34. Whats my browser size?
It allow you to simply measures and know about the size of your browser window. Simple as that but very useful nonetheless.

Image processing
35. Real Favicon Generator
It offers the very fast and easy service to Generate the favicon pictures and HTML code that work on all major browsers and platforms. As a web designer or developer, you are creating your brand new web project. It is beautiful and was designed for PC, smartphones, tablets.
![]()
36. Pixlr
Pixlr is an amazing image editor no matter you are online or offline, comes with rich functionality. It works similarly to the way offline image editing software do, with the difference that this launches straight in the browser. Pixlr is ready to make moments beautiful wherever you are and whenever inspiration strikes.

37. Place it
Placeit.net is provide a tool for creating an amazing mock ups for your website or demo by placing them on the screens of computers and devices in stock images. It includes 100+ cool designs with option to choose from them.

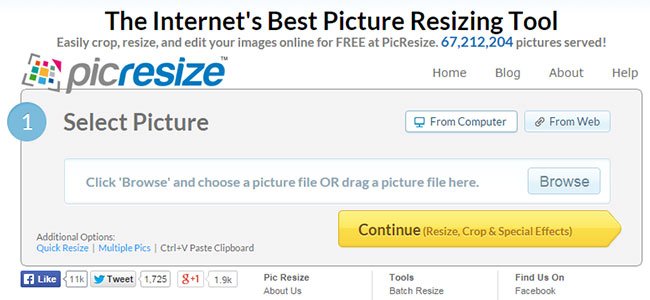
38. Pic Resize
The Internet’s one of the Best Picture Resizing Tool that offers you to easily crop, resize, and edit your images online for free.

Collaboration tools
39. Readonomy
Readonomy is a shared reading list for teams. Where you learn who reads what in real time, share, discuss and organize content into collections. It is also a great way to keep a team-wide list of bookmarks that everyone can contribute to.

40. HipChat
HipChat offers you to bring the office with you wherever you go. Work from home, train, your kid’s soccer game, your neighbor’s cousin’s bat mitzvah, you get the idea. Also supports file sharing, video chat and real-time screen sharing.

41. GitHub and Bitbucket
GitHub : Build software better, together with powerful collaboration, code review, and code management for open source and private projects.
Bitbucket : If you need to host your private repositories for free, though, you can take a look at Bitbucket.

Chrome extensions
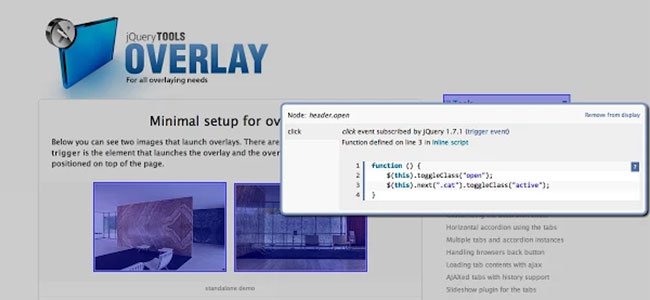
42. Visual Event
This is an Google Chrome extension that shows all events bounded on each dom element. Could be of quite some help when dealing with complex JavaScript event handlers.

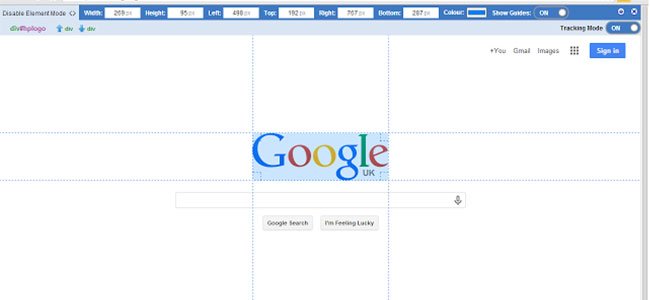
43. Page Ruler
Draw a ruler to get pixel dimensions and positioning, and measure elements on any web page. Page Ruler lets your draw out a ruler to any page and displays the width, height and position of it.

44. JSONView
It is a both Chrome and Firefox add-on for reading and validating JSONs in the browser.

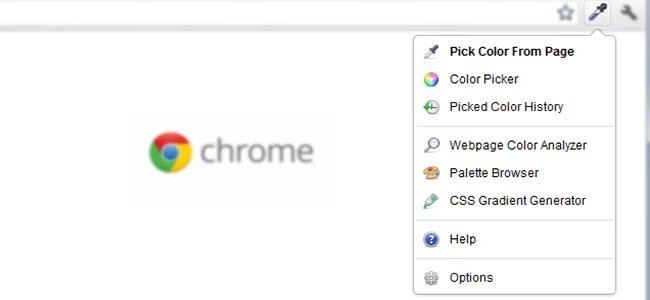
45. ColorZilla
ColorZilla ia a advance Firefox plug-in that was recently made available to Chrome. It offers rich functionality when it comes to handling colors in the browser. Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies.

Learning Resources
46. Codecademy
Codecademy is a great place for beginners and starter to coding or other people who want to learn a new language. Features entertaining tutorials on the most popular programming languages and APIs.

47. CodeSchool
Code School teaches web technologies in the comfort of your browser with video lessons, coding challenges, and screencasts. Also provides a Video courses on Ruby, Javascript, HTML/CSS and iOS development.

48. Bento
Bento is a large collection of free coding tutorials. You can search any coding information here, not only where you can study about the mainstream languages, but also about things like ‘elixir’ and ‘backbone.js’. A guided tour through the best free coding tutorials on the web.
Finding Free Vector Art
49. Vecteezy
Vecteezy is a community of free vector art! They provide a perfect place for vector artists to create and exchange a variety of free vector graphics like Icons, Patterns, Swirls, Flourishes and other cool stuff to enhance your designs and creativity.

50. Free Vector Archive
Best things in life are free – love, family, and… vector art? Well, not yet, because the best vector art still go to the Stock companies. However, things change and there are more and more professionally designed vector graphics that are completely free.

51. Freepik
Last, but not least. One of the my favorite website i personally recommend you to use Freepik. That helps you to find free vector art, illustrations, icons, PSD and photos for using in websites, banners, presentations, magazines. It has 1,4 million free graphic files available for freely download.

I hope you guyz enjoying it a lot, and get something new tools or website that might be helps you in your next projects. But don’t forget to share your reviews and Also if We have missed something and not listed here, that you can’t live without? Please, Share it in our comment section below. 🙂